Project Showcase
Here is the best proof of my hard practice and application in the field of technology.
Web

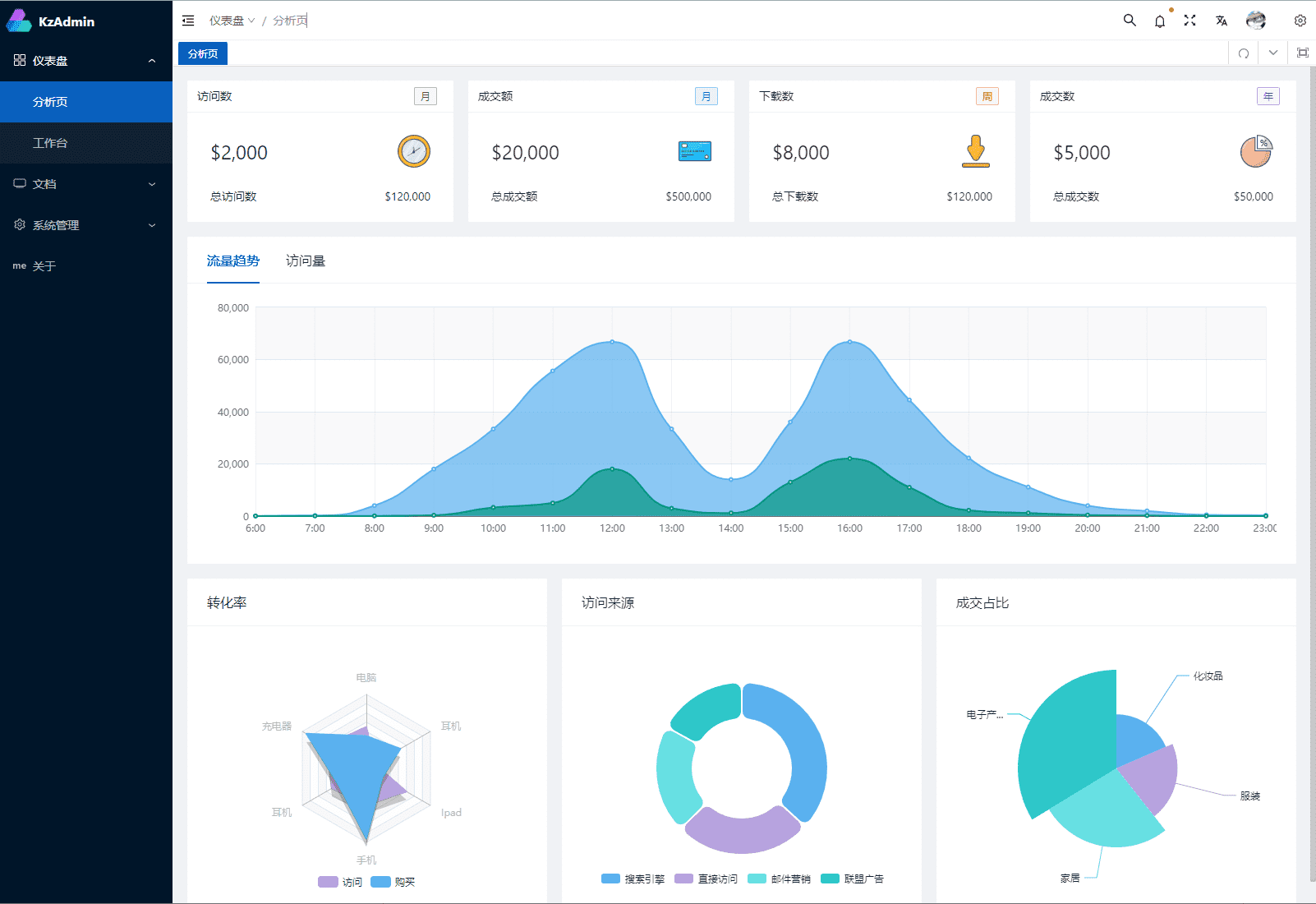
NestJs + Vben Admin 编写的一款前后端分离的权限管理系统

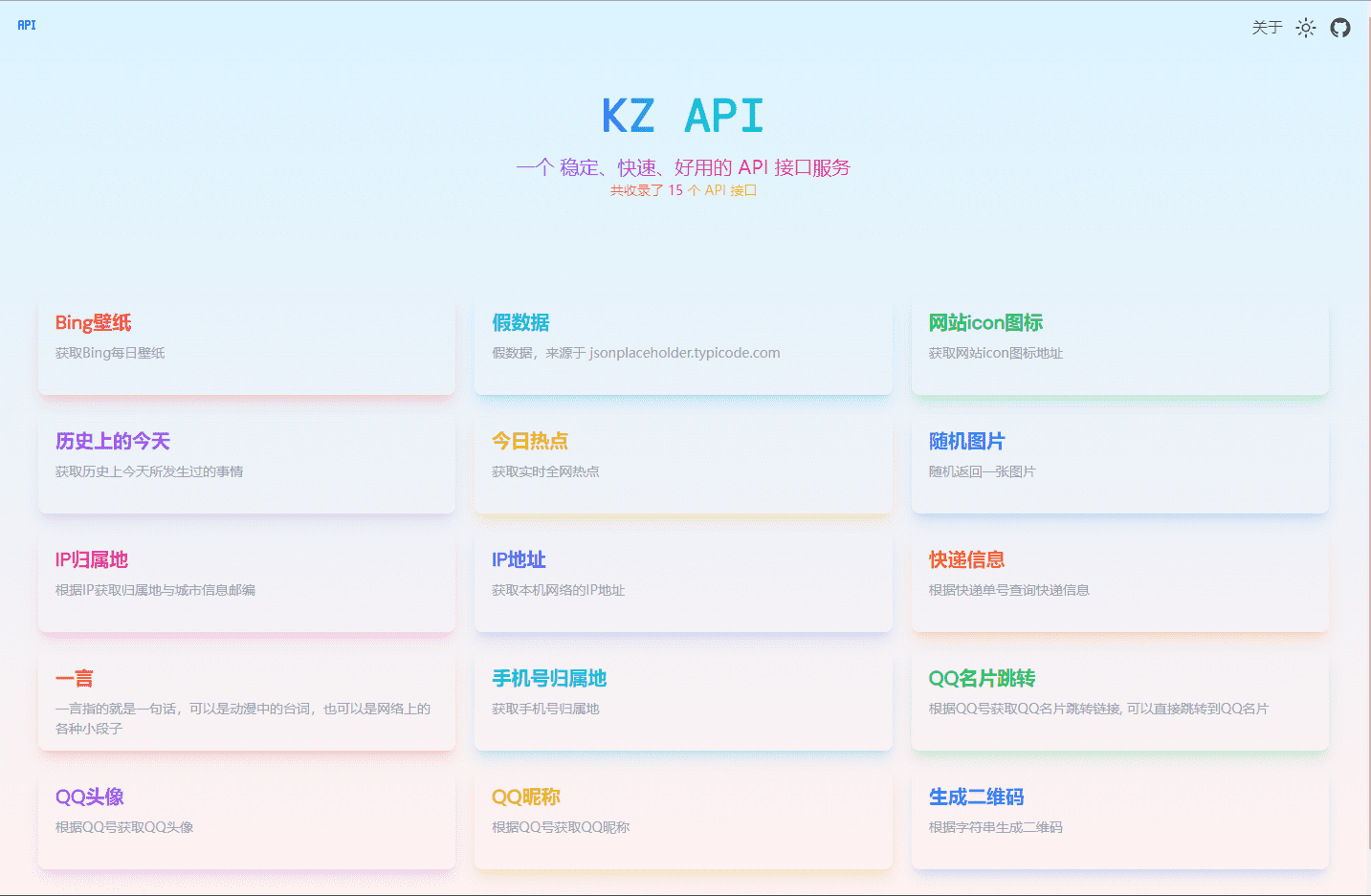
🔗 基于 Nuxt 搭建的 API 接口服务网站
Toy

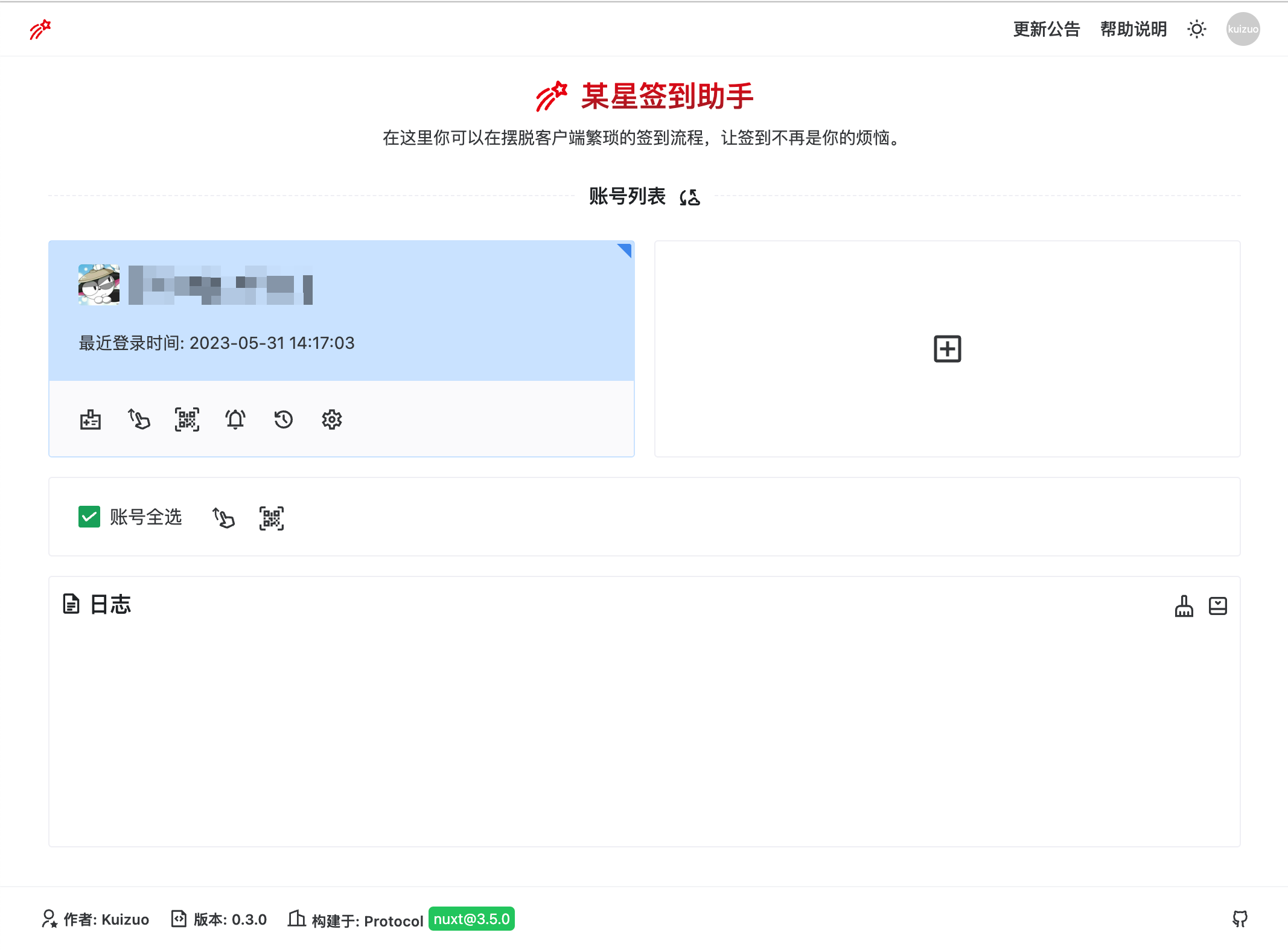
🌟 超星学习通在线签到,摆脱客户端繁琐的签到流程,让签到不再是你的烦恼。

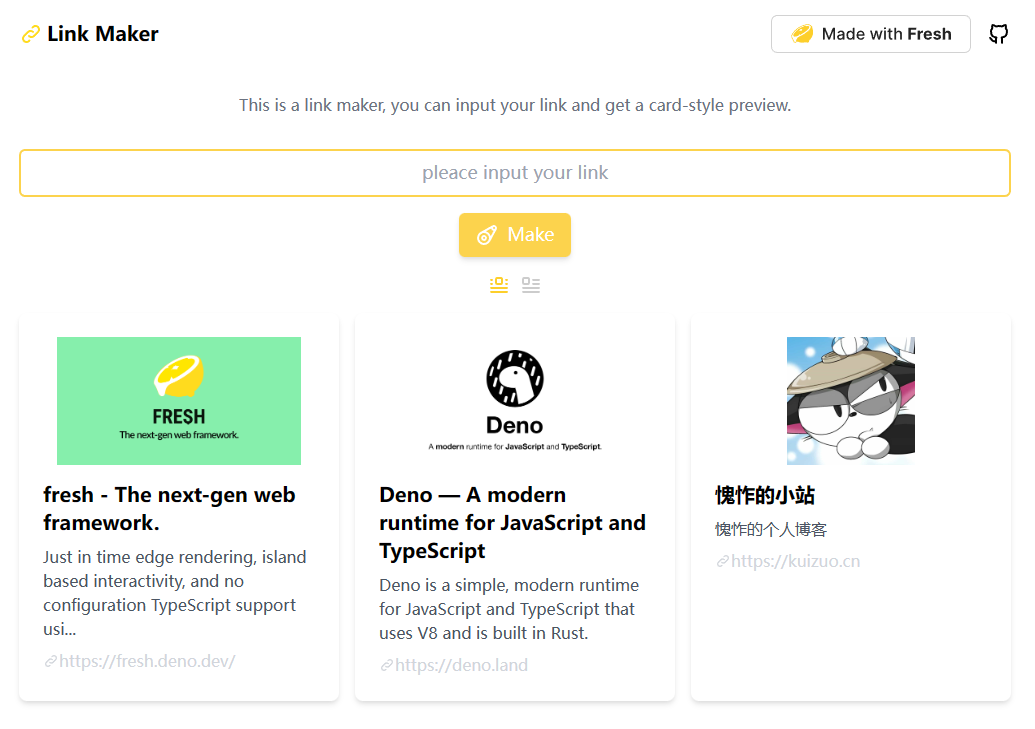
🍋 一个用于将链接转换为卡片样式的预览网站

🎁 一站式管理系统,融合 Nuxt、Naive UI 和 Supabase
Personal

vscode 插件的样品
Other
基于 Axios 封装的 HTTP 类库
WebSocket 远程调用浏览器函数
使用 nestjs 通过 grpc 与 python ddddocr 库搭建的验证码图像识别服务
🦀 Rust + WebAssembly 实现的 MD5 加密